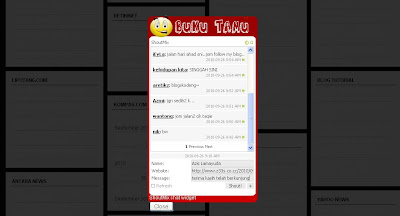
Hari ini ada sahabat Klinik Blogger yang bertanya kepada saya, Bagaimana cara membuat buku tamu seperti Shoutbox Melayang Dengan Light Effect jQuery . Buku Tamu kali ini adalah shoutbox melayang dengan jquery namun tampilannya berbeda dengan adanya light effect, dalam artian, saat button buku tamu di KLIK maka seluruh halaman akan gelap kecuali shoutbox atau buku tamunya.

1. Login Ke Blogger kalian
2. Pilih Rancangan ---> ELEMEN halaman
3. Tambah Gadget ---> Pilih HTML/Java Script
4. Simpan kode berikut dalam konten HTML/Java Scriptnya
<!-- Start Shoutbox light effect by Han -->
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.pack.js"></script>
<script>
$(document).ready(function() {
//select all the a tag with name equal to modal
$('a[name=modal]').click(function(e) {
//Cancel the link behavior
e.preventDefault();
//Get the A tag
var id = $(this).attr('href');
//Get the screen height and width
var semahHeight = $(document).height();
var semahWidth = $(window).width();
//Set heigth and width to semah to fill up the whole screen
$('#semah').css({'width':semahWidth,'height':semahHeight});
//transition effect
$('#semah').fadeIn(1000);
$('#semah').fadeTo("slow",0.8);
//Get the window height and width
var winH = $(window).height();
var winW = $(window).width();
//Set the popup window to center
$(id).css('top', winH/2-$(id).height()/2);
$(id).css('left', winW/2-$(id).width()/2);
//transition effect
$(id).fadeIn(2000);
});
//if close button is clicked
$('.window .close').click(function (e) {
//Cancel the link behavior
e.preventDefault();
$('#semah').hide();
$('.window').hide();
});
//if semah is clicked
$('#semah').click(function () {
$(this).hide();
$('.window').hide();
});
});
</script>
<style>a {color:#ffffff; text-decoration:none}
img { border: none; }
#semah {
position:absolute;
left:0;
top:0;
z-index:9000;
background-color:#000;
display:none;
}
#wadah .window {
position:fixed;
left:0;
top:0;
width:440px;
height:200px;
display:none;
z-index:9999;
padding:20px;
}
#wadah #kid53 {
background:url(http://i809.photobucket.com/albums/zz15/yuda03/REDGUESTBOOK.png) no-repeat 0 0 transparent;
width:272px;
height:460px;
padding:56px 0 20px 5px;
}
#tutupan {
padding:2px 0 0 0;
}
</style>
<ul><center> <a href="#kid53" name="modal"><img src="http://i809.photobucket.com/albums/zz15/yuda03/shoutboxtabRED.png" border="0" width="158" height="58" /></a> </center> </ul>
<div id="wadah">
<!-- Start Shoutbox -->
<div id="kid53" class="window">
SIMPAN SCRIPT Cbox KALIAN DISINI
<div id="tutupan"><input type="button" value="Close" class="close" />
</div></div><!-- End Shoutbox -->
<div id="semah"></div></div>
<!-- End of Shoutbox light effect by Han-->
</div>
5. Jangan lupa disimpan
Catatan
untuk background gambar bisa kalian ganti dengan gambar kalian sendiri, namun jika ingin gambar buatan saya bisa menggunakan gambar dibawah ini :- Untuk ukuran shoutbox/shoutmix/cbox kalian bisa kalian sesuaikan dengan background gambar.
- Untuk Shoutmix ukurannya Height: 380px dan Width: 261px
- Untuk Cbox ukurannya height:300px width:250px , untuk width yang bawah samakan dengan width pertama, karena di cbox ada 2 width
- untuk ukuran tidak harus terpaku pada punya saya diatas, kalian boleh menyesuaikannya sendiri.
| http://i809.photobucket.com/albums/zz15/yuda03/GUESTBOOKRED.png | |
| http://i809.photobucket.com/albums/zz15/yuda03/gbRED.png | |
| http://i809.photobucket.com/albums/zz15/yuda03/REDGUESTBOOK.png | |
| http://i809.photobucket.com/albums/zz15/yuda03/shoutboxtabRED.png |
TAMBAHAN :
Tampilan button shoutbox diatas letaknya didalam sidebar, dan karena ada permintaan salah satu sahabat blogger, yang meminta untuk memasang buttonnya disamping,
gan saya mau nanya ni, bisa gak bmbrnya di tempel di kanan gtu atw di kiri? mohon bntuannya ya :)
Supaya gambar berada melayang disamping silahkan kalian ganti kode ini:
dengan kode ini :
<ul><center> <a href="#kid53" name="modal"><img src="http://i809.photobucket.com/albums/zz15/yuda03/shoutboxtabRED.png" border="0" width="158" height="58" /></a> </center> </ul>
<ul><div style='display:scroll; position:fixed; top:5px; right:3px;'>Untuk gambarnya juga saya sudah buatkan, dan silahkan tinggal digunakan.
<a href="#kid53" name="modal"><img src="http://lh3.ggpht.com/_MvLBi88bM_I/TKBi6-LLyiI/AAAAAAAABgo/mXUIjU7ayaY/NiceGB.png" width="158" height="58" /></a>
</div>
</ul>


Semoga Membuat Buku Tamu Melayang Dengan Light Effect ini bisa membantu dan Semoga bermanfaat.

wahhh baru nii saiia liad yg bginian.. keren kang.. makasii tipsnya kang iia :)
ReplyDeleteThe information of this blog is very difficult to understand due to the language problem.So please update the information in English language and make it useful for all people.
ReplyDeleteWeb Design Company | Website Design Companies
Our Web Development team pride themselves on creating eye-catching Responsive websites built to the highest possible standards. We specialize in Drupal E-Commerce implementations and projects with demanding requirements.
ReplyDeleteWeb Design Services India | Web Design Company India
Can you please provide your infromation in english...it is very defficult to learn for me..
ReplyDeleteWeb Design Company Bangalore
Website development Company Bangalore